
14 CSS Card Hover Effects Examples OnAirCode
In this collection, I have listed over 25+ best HTML Card Hover Effect Check out these Awesome Card Design like: #1Pure CSS Image and Text Card Hover Animation , #2Unique CSS Card Hover Animation , #3Awesome Gradient Card Hover Effect, and many more. #1 Pure CSS Image and Text Card Hover Animation

Card Hover Effect CSS HTML YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Css Card Hover Effects Html & CSS LaptrinhX
What is this? Blog Post Item css responsive card hover effects html & css, css creative card hover effects, css card hover effects tutorial browsers-compatibility: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes Dependencies: No hover to play Author Yifang Di Demo & Code Tech used HTML / CSS What is this? CSS3 cards hover effects

CSS Responsive Card Hover Effects Responsive Website design HTML
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

CSS Creative Card Hover Effects Html CSS YouTube
CSS Info Cards - Hover Author: Rafaela Lucas (rafaelavlucas) Links: Source Code / Demo Created on: November 12, 2018 Made with: HTML, SCSS Tags: css-cards, cards, hover-effect, info cards 5. CSS Card Hover Effect Experiments CSS Clip path Card Hover Effects | Only Using HTML & CSS Author: Ahmad Emran (ahmadbassamemran) Links: Source Code / Demo

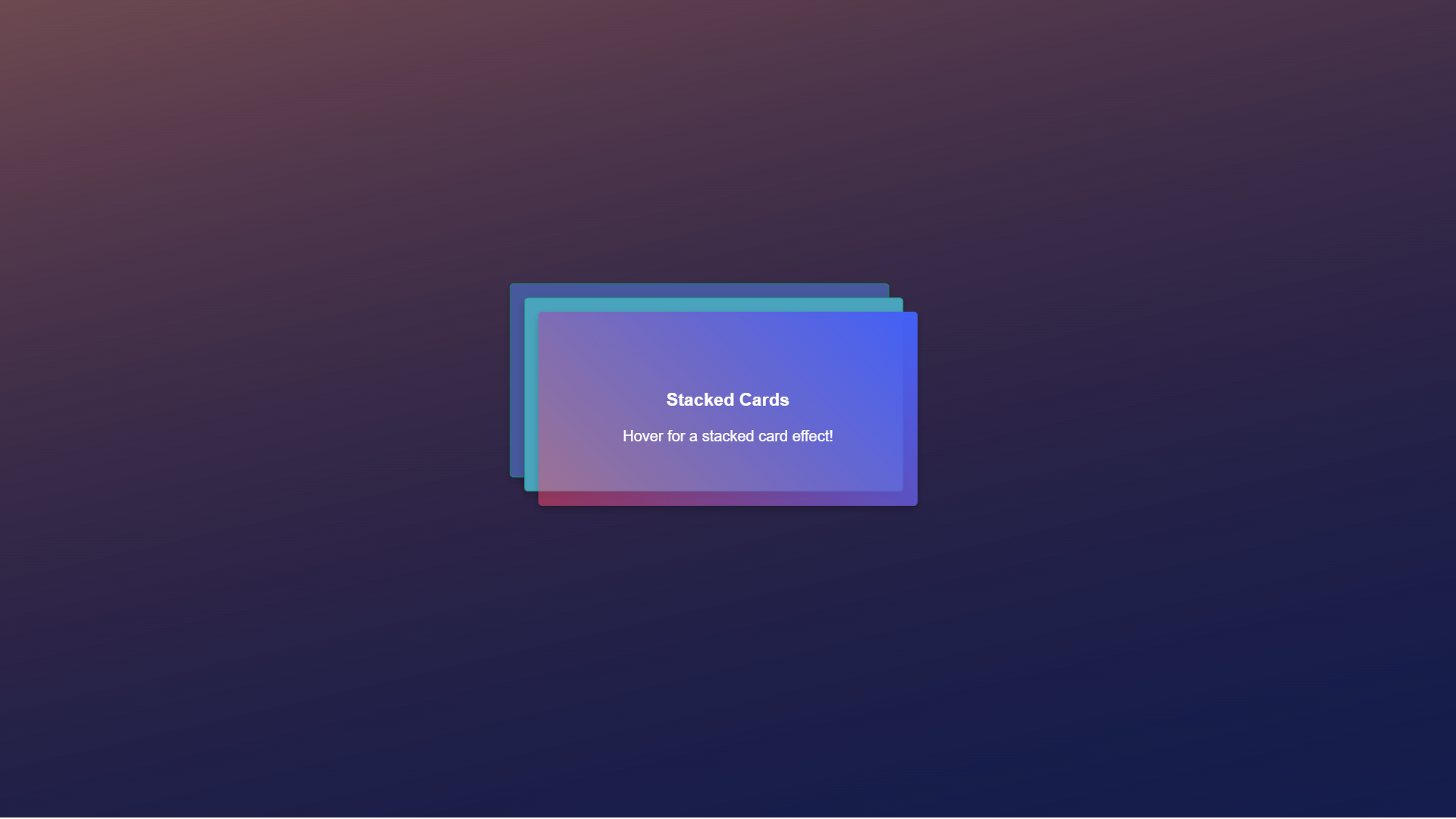
How To Create a Stacked Card Hover Effect Using CSS AppCode
Pure CSS Holiday Feature Folding Cards by Madalena. These mini-cards are closer in style to buttons than your typical content card. Regardless, their hover effect is pure magic. Each card "unfolds" to display a video alongside text and a call-to-action. It's amazing how much can fit into such a small space.

CSS Card Hover Effects Html CSS YouTube
In order to create the stack effect, we will use the CSS pseudo-elements ::before and ::after. The ::before is used to add new content before the content an element. Similarly, ::after is used to add new content after the content of an element. Note: You can use :before and ::before (same with after) optionally but, IE8 supports only the single.

Awesome Card Slide Hover Effect Using HTML, CSS Code4Education.
Here's the list of CSS card hover examples that will make an impression among the website visitors. 1. CSS Info Cards - Hover. Here's one of the simplest card hover effects that you can achieve with just CSS. It includes expansion effect along with a change in icon color. The one we have here changes the icon background from gradient to dark.

CSS Card Hover Effects HTML & CSS YouTube
Created by Corey HTML and CSS are the only things used in this code snippet besides Bootstrap. A box-shadow is declared for the card class attribute value then a hover selector specifies that the card will scale up and a darker box-shadow will appear when the user hovers over the card. Code Highlights

RPG Style Card Design with Hover Effect HTML/CSS Tutorial Red Stapler
In this article, we will create responsive stackend cards hover effect using HTML and CSS. In order to achieve a multi-layer stacking effect, you have to follow certain steps which are given below. Note: Through hover on cards, we can achieve various directions or effects on cards like top-left, bottom-right, diagonal, rotate, etc. Approach.

22 Best Free CSS Card Hover Effects In 2023
Download (5 KB) This CSS code snippet helps you to create profile cards with hover effect. It comes with modern UI design containing circular profile picture, name, description and social iconic links. The cards uses Bootstrap CSS for basic card structure and grid layouts. You can integrate these cards to display team members on your team page.

Awesome CSS Card Hover Effects Using HTML and CSS HTML CSS Tutorial
November 11, 2022 Welcome to our article showcasing an impressive collection of CSS Hover Effects! In this compilation, we have curated a selection of hand-picked free HTML and CSS code examples that demonstrate the power and versatility of hover effects.

CSS Card Hover Effects Html CSS YouTube
Collection of 95+ CSS Cards. All items are 100% free and open-source. 1. Profile Cards - CSS Grid. 2. Folding Cards Animation. 3. Interactive And Responsive Card With Space Theme. Card interaction inspired by Natours project by Jonas Schmedtmann and his great Advanced CSS course.

CSS Card with hover animation and mobile fallback YouTube
How to Create Simple CSS Card with Hover Effects 1. First of all, load the Font Awesome CSS by adding the following CDN link into the head tag of your HTML document. (Optional) 2. Create the HTML structure for your responsive cards.

Pure CSS Card Hover Effect HTML5 & CSS3 Full Tutorial YouTube
Welcome to our collection of CSS card hover effects! In this comprehensive compilation, we have curated a wide range of free HTML and CSS card hover effect code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.

Css responsive card hover effect for beginners awesome card hover
Simple CSS Card with Hover Effects Love a bit of transformation? These cards switch up their colors when you hover, making your browsing experience a tad more playful. Hover Profile Card #5 by Leena Short and sweet. Crafted by Leena, it's got that "I need to click this!" feel.